设置窗口属性frame(二)
3.禁止调整窗口的尺寸noresize
每一个框架都有其固定的宽度和高度,可以通过拖动边框进行调整。不过有时候需要框 架的宽度和高度保持不变,禁止浏览器在访问框架的时候随意改变框架尺寸,此时就可以使 用noresize属性。
语法:
〈frame src="页面源文件地址"noresize〉
说明:
noresize 没有属性值,添加该属性后就不能拖动边框,反之无需指定此厲性。
举例:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>禁止调整窗口的尺寸</title> </head> <frameset rows="*" cols="209,*" framespacing="1" frameborder="yes" border="1"> <frame src="left.html" name="leftframe" noresize> <frame src="right.html" name="mainframe"> </frameset> <noframes> <body> </body> </noframes> </html>
在代码中
<frame src="left.html" name="leftframe" noresize>
部分的代码标记为设置不能调整窗口的尺寸,在浏览器中预览,可以看到 左侧的框架不能调整,如图9.9所示。

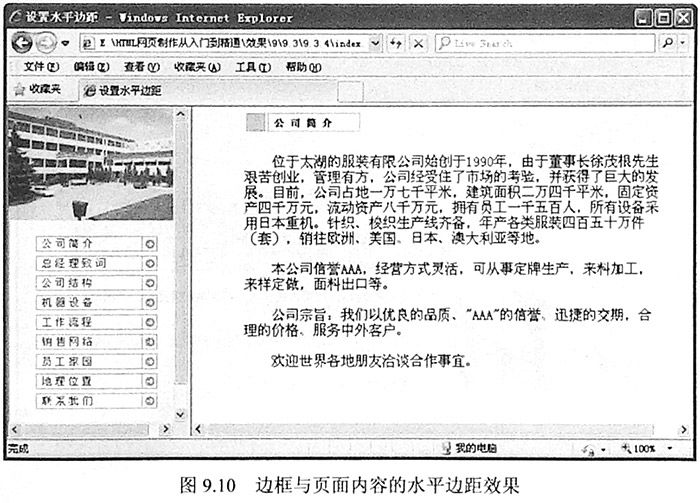
4.边框与页面内容的水平边距marginwidth
通过marginwidth可以设置框架边框与页面内容的水平边距。
语法:
<frame src="面源文件地址" marginwidth="水平边距">
说明:
水平边距用于设置页面的左、右边缘与框架边框的距离。
举例:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>设置水平边距</title> </head> <frameset rows="*" cols="209,*" framespacing="1" frameborder="yes" border="1"> <frame src="left.html" name="leftframe" noresize> <frame src="right.html" name="mainframe" marginwidth="50"/> </frameset> <noframes> <body> </body> </noframes> </html>
在代码中
<frame src="right.html" name="mainframe" marginwidth="50"/>
部分的代码标记为在右侧的框架中设置水平边距为50像素,在浏览器中 预览可以看到文本内容与框架的边框之间有很多空间,效果如图9.10所示。

本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2019-01-02
发布时间:2019-01-02 浏览次数:1719
浏览次数:1719


 18577088886
18577088886