HTML的文本标记有哪些?
<font>标记用来控制字体、字号和颜色等属性,它是HTML中最基本的标记之一,掌握 好<font>标记的使用是控制网页文本的基础。
1.字体属性face
可以通过字体的face属性设置不同的字体,设置的字体效果必须在浏览器中安装相应的 字体后才可以正确浏览,否则有些特殊字体会被浏览器中的普通字体所代替。因此,在网贺 中尽量减少使用过多的特殊字体,以免在用户浏览时无法看到正确的效果。
语法:
<font face="文字字号">······</font>
说明:
face属性用于定义该段文本所采用的字体名称。如果浏览器能够在当前系统中找到该字体,则使用该字体显示。
举例:
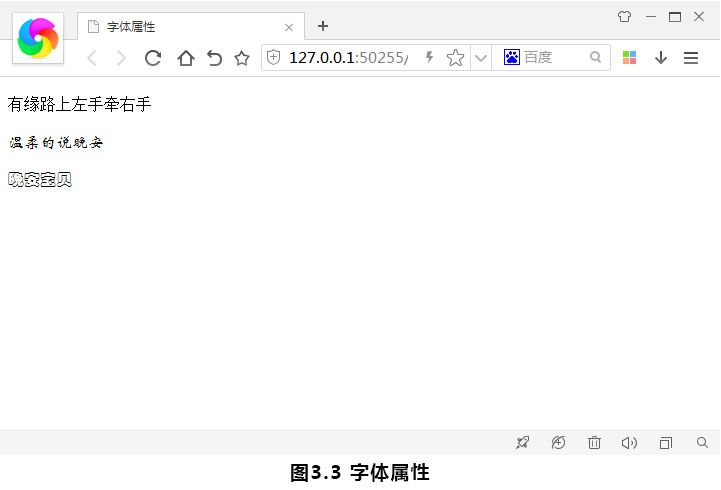
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> <title>字体属性</title> </head> <body> <p><font face="宋体">有缘路上左手牵右手</font></p> <p><font face="华文新魏">温柔的说晚安</font></p> <p><font face="华文彩云">晚安宝贝</font></p> </body> </html>
其中body栏目中的<p>······</p>部分的代码标记是设置文字的字体,在浏览器中预览可以看到效果,如 图3.3所示。

在制作网页时,网页中的字体一般以默认的字体即宋体为主,如图3.4所示。

2.字号属性size
文字的大小也是字体的重要属性之一。除了使用标题文字标记设置固定大小的字号之 外,HTML语言还提供了<font>标记的size属性来设置普通文字的字号。
语法:
<font size="文字字号">······</font>
说明:
size属性用来设置字体的大小,它有绝对和相对两种方式。从1到7的整数,代表字体大小的绝对字号。从-4到+4的整数,字体相对于3号放大和缩小字号。
举例:
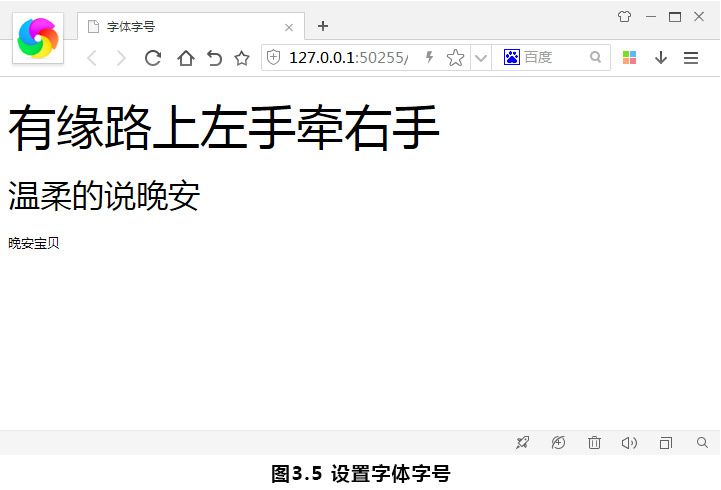
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>字体字号</title> </head> <body> <p><font size="7">有缘路上左手牵右手</font></p> <p><font size="+3">温柔的说晚安</font></p> <p><font size="-1">晚安宝贝</font></p> </body> </html>
其中body栏目中的<p>······</p>部分的标记是设置文字的字号,在浏览器中预览效果,如图3.5所示。

提示:<font>标记和它的属性可影响周围的文字,该标记可应用于文本段落、句子和单词,甚至单个字母。
3.颜色属性color
在HTML页面中,还可以通过不同的颜色表现不同的文字效果,从而增加网页的亮丽色 彩,吸引浏览者的注意。
语法:
<font color="字体颜色">······</font>
说明:
color属性用来定义文字的颜色,它可以和<font>元素的其他属性一起配合定义字体的各 种样式,各个属性之间没有先后次序。
举例:
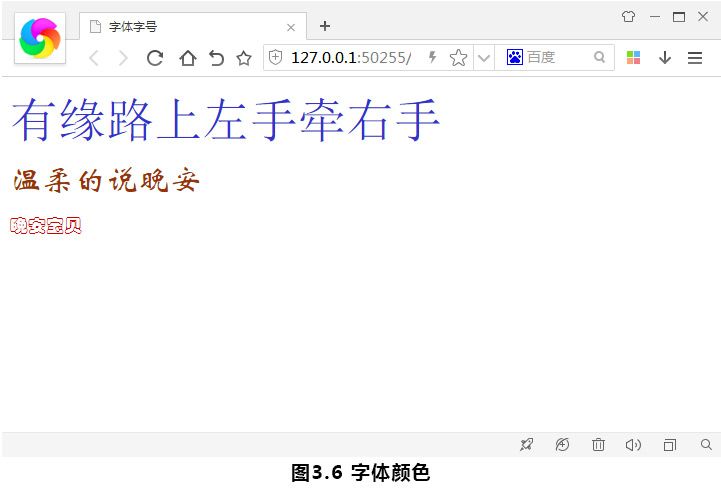
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>字体字号</title> </head> <body> <p><font face="宋体" size="7" color="#3333CC">有缘路上左手牵右手</font></p> <p><font face="华文新魏" size="+3" color="#993300">温柔的说晚安</font></p> <p><font face="华文彩云" size="4" color="#CC0000">晚安宝贝</font></p> </body> </html>
其中body栏目中的<p>······</p>部分的标记是设置字体的颜色,在浏览器中预览,可以看出字体颜色的效 果,如图3.6所示。

提示:如果看不到文字,那么可能是文字颜色与背景颜色相同所致?若两种颜色相同,则显示文字 时,文字就看不到了。此时必须修改文字的color属性,以使其颜色区别于背景颜色。
本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-13
发布时间:2018-08-13 浏览次数:2247
浏览次数:2247


 18577088886
18577088886