HTML的水平线标记
在网页中常常看到一些水平线将段落与段落之间隔开,这些水平线可以通过插入图片实 现,也可以更简单地通过标记来完成。
1.插入水平线hr
<hr>标记代表水平分割模式,并会在浏览器中显示一条线。
语法:
<hr>
说明:
在网页中输入一个<hr>标记,就添加了一条默认样式的水平线。
举例:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>水平线</title> </head> <body> <p align="center">无月的中秋</p> <hr> <p>据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,这就是中秋节的来历,这就是月饼的来历,大家都会在这一天,合家团圆,吃着月饼,然后在空旷的夜空下赏月。渐渐的,也许人们会淡忘头顶的月亮,只记得这一天是个合家团聚的节曰,记得这一天有月饼吃,偶尔抽空抬了下头,稍稍感慨: 今天月亮还真是亮。我几乎要忘了月亮才是一切的缘由,直到发现今天看不到它。</p> </body> </html>
其中body栏目中的<hr>标记为水平线标记,在浏览器中预览,可以看到插入的水平线效果, 如图3.19所示。

2.水平线宽度width
width用于改变水平线的宽度。
语法:
<hr width="宽度">
说明:
在该语法中,水平线的宽度值可以是确定的像素值,也可以是窗口的百分比。
举例:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>水平线宽度</title> </head> <body> <p slign="center">无月的中秋</p> <hr width="500"> <p>据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,这就是中秋节的来历,这就是月饼的来历,大家都会在这一天,合家团圆,吃着月饼,然后在空旷的夜空下赏月。渐渐的,也许人们会淡忘头顶的月亮,只记得这一天是个合家团聚的节曰,记得这一天有月饼吃,偶尔抽空抬了下头,稍稍感慨: 今天月亮还真是亮。我几乎要忘了月亮才是一切的缘由,直到发现今天看不到它。</p> </body> </html>
其中body栏目中的<hr width="500">部分的标记为设置水平线的宽度,在浏览器中预览,可以看到将宽度设置为500像素的效果,如图3.20所示。

3.水平线高度size
size标记用于改变水平线的高度。
语法:
<hr size="高度">
说明:
在该语法中,水平线的高度值只能是像素值。
举例:
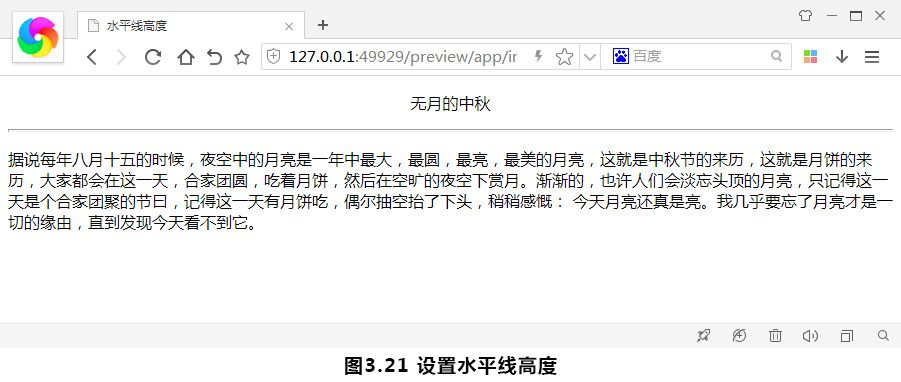
html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>水平线高度</title> </head> <body> <p align="center">无月的中秋</p> <hr size="3"> <p>据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,这就是中秋节的来历,这就是月饼的来历,大家都会在这一天,合家团圆,吃着月饼,然后在空旷的夜空下赏月。渐渐的,也许人们会淡忘头顶的月亮,只记得这一天是个合家团聚的节曰,记得这一天有月饼吃,偶尔抽空抬了下头,稍稍感慨: 今天月亮还真是亮。我几乎要忘了月亮才是一切的缘由,直到发现今天看不到它。</p> </body> </html>
其中body栏目中的<hr size="3">部分的标记为设置水平线的高度,在浏览器中预览,可以看到将高度设置为3像素的效果,如图3.21所示。

4.水平线去掉阴影noshade
noshade属性用于定义浏览器是否显示水平线的阴影。
语法:
<hr noshade>
说明:
noshade是布尔值的属性,它没有属性值,如果在<hr>元素中写上了这个属性,则浏览器 不会显示立体形状的水平线,反之则无需设置该属性,浏览器默认显示一条立体形状带有阴影的水平线。
举例:
本例进行对有阴影水平线和无阴影水平线的对比。
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>水平线无阴影</title> </head> <body> <p align="center">无月的中秋</p> <hr width="700" size="3" noshade> <p>据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,这就是中秋节的来历,这就是月饼的来历,大家都会在这一天,合家团圆,吃着月饼,然后在空旷的夜空下赏月。渐渐的,也许人们会淡忘头顶的月亮,只记得这一天是个合家团聚的节曰,记得这一天有月饼吃,偶尔抽空抬了下头,稍稍感慨: 今天月亮还真是亮。我几乎要忘了月亮才是一切的缘由,直到发现今天看不到它。</p> <hr width="700" size="3"> </body> </html>
其中body栏目中的<hr width="700" size="3" noshade>部分的标记为设置无阴影的水平线,在浏览器中预览,可以看到水平线没 有阴影的效果,如图3.22所示。

5.水平线颜色color
在网页创作时,文字颜色是多姿多彩的,而水平线的颜色也是多姿多彩的。设置不同颜 色的水平线可以为网页增色不少。
语法:
<hr color="颜色">
说明:
颜色代码是十六进制的数值。
举例:
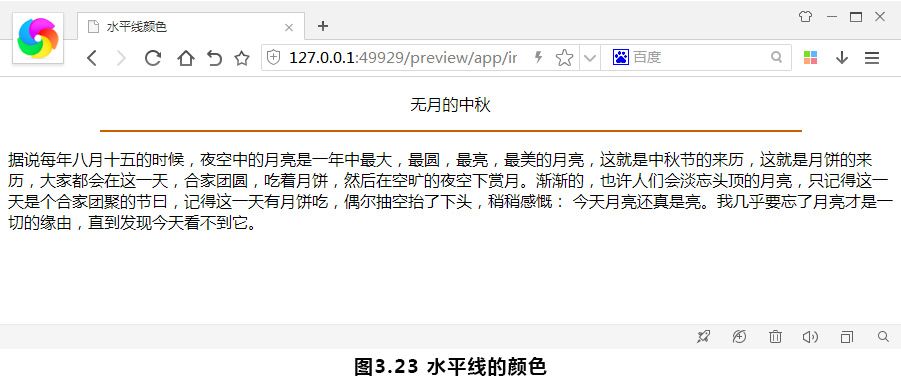
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>水平线颜色</title> </head> <body> <p align="center">无月的中秋</p> <hr width="700" size="2" color="#CC600"> <p>据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,这就是中秋节的来历,这就是月饼的来历,大家都会在这一天,合家团圆,吃着月饼,然后在空旷的夜空下赏月。渐渐的,也许人们会淡忘头顶的月亮,只记得这一天是个合家团聚的节曰,记得这一天有月饼吃,偶尔抽空抬了下头,稍稍感慨: 今天月亮还真是亮。我几乎要忘了月亮才是一切的缘由,直到发现今天看不到它。</p> </body> </html>
其中body栏目中的<hr width="700" size="2" color="#CC600">部分的标记为设置水平线的颜色,在浏览器中预览,可以看到水平线的颜色效果,如图3.23所示。

在实际网页应用中,水平线常用来分割不同的内容,如图3.24所示。

6.水平线排列align
水平线在默认情况下是居中对齐的,如果想让水平线左对齐或右对齐,就需要设置对齐方式。
语法:
<hr align="对齐方式">
说明:
在该语法中对齐方式可以有3种,包括center、left和right,其中center的效果与默认的效果相问。
举例:
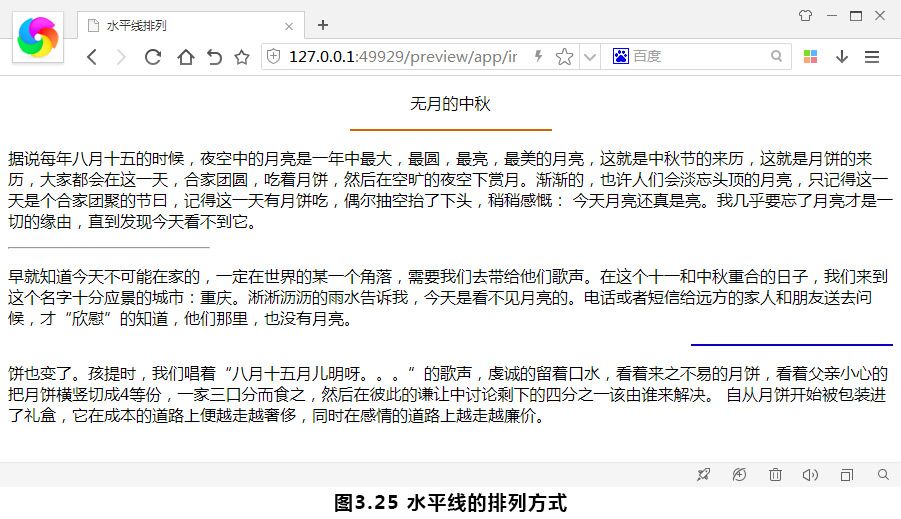
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>水平线排列</title> </head> <body> <p align="center">无月的中秋</p> <hr align="center" width="200" color="#CC6600"> <p>据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,这就是中秋节的来历,这就是月饼的来历,大家都会在这一天,合家团圆,吃着月饼,然后在空旷的夜空下赏月。渐渐的,也许人们会淡忘头顶的月亮,只记得这一天是个合家团聚的节曰,记得这一天有月饼吃,偶尔抽空抬了下头,稍稍感慨: 今天月亮还真是亮。我几乎要忘了月亮才是一切的缘由,直到发现今天看不到它。</p> <hr width="200" size="2" clolr="#CC99CC" align="left"> <p>早就知道今天不可能在家的,一定在世界的某一个角落,需要我们去带给他们歌声。在这个十一和中秋重合的日子,我们来到这个名字十分应景的城市:重庆。淅淅沥沥的雨水告诉我,今天是看不见月亮的。电话或者短信给远方的家人和朋友送去问候,才“欣慰”的知道,他们那里,也没有月亮。</p> <hr align="right" width="200" size="2" color="@9900CC"> <P>饼也变了。孩提时,我们唱着“八月十五月儿明呀。。。”的歌声,虔诚的留着口水,看着来之不易的月饼,看着父亲小心的把月饼横竖切成4等份,一家三口分而食之,然后在彼此的谦让中讨论剩下的四分之一该由谁来解决。 自从月饼开始被包装进了礼盒,它在成本的道路上便越走越奢侈,同时在感情的道路上越走越廉价。</P> </body> </html>
其中body栏目中的<hr align="center" width="200" color="#CC6600">、<hr width="200" size="2" clolr="#CC99CC" align="left">、<hr align="right" width="200" size="2" color="@9900CC">部分的标记为设置水平线的排列方式,在浏览器中预览,可以看到水平线不同排列方式的效果,如图3.25所示。

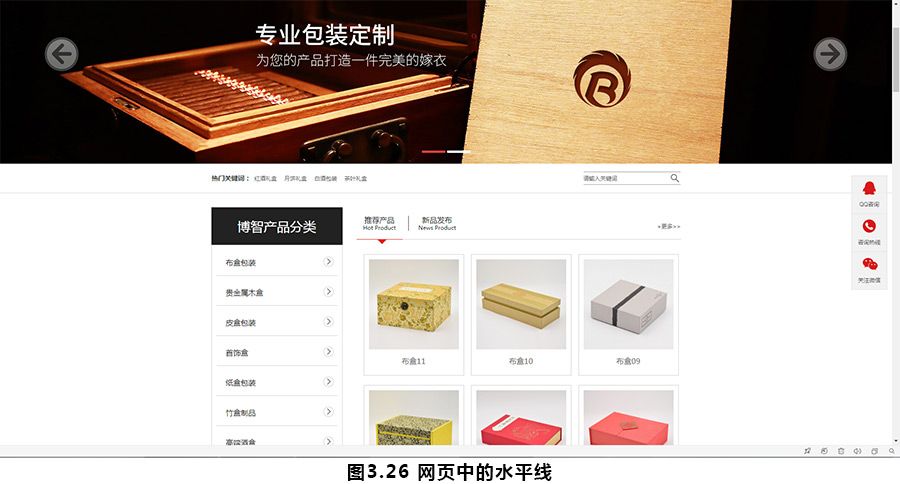
水平线在网页中是很常见的,如图3.26所示的网页中顶部和底部都有水平线,用于分割网页。

本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-14
发布时间:2018-08-14 浏览次数:3643
浏览次数:3643


 18577088886
18577088886