怎设置图像的超链接
除了文字可以添加超链接之外,图像也可以设置超链接属性。同一个图像的不同部分也 可以链接到不同的文档,这就是热区链接。
1.图像的超链接
图像的链接和文字的链接方法是一样的,都是用<a>标签来完成,只要将<img>标签放在<a>和</a>之间就可以了。
语法:
<a href="链接地址"><img src="图像文件地址"></a>
说明:
在该语法中,href参数用来设置图像的链接地址。
举例:
<html> <head> <metah http-equiv="content-type" content="text/html; charset=gb2312"/> <title>图像链接</title> </head> <body> <a href="#"><img src="images/7.jpg" width="400" height="286" border="0"/></a> </body> </html>
在代码中<a href="#"><img src="images/7.jpg" width="400" height="286" border="0"/></a>部分的标记是为图像添加空链接,在浏览器中预览,当鼠标指针放置在链接的图像上时,鼠标指针会发生相应的变化,如图4.9所示。

提示:由于使用<a>标记,图像链接和文字链接相同。创建E-mail链接需要将mailto://添加到E-mail 地址的前面。链接到一个HTTP站点,需要在网址前使用http://协议。
2.图像热区链接
在HTML中可以把图片划分成多个热点区域,每一个热点区域链接到不同的网页。这种效果的实质是把一幅图片划分为不同的热点区域,再让不同的区域进行超链接,这就是映射地图。
语法:
首先需要在图像文件中设置映射图像名,在图像的属性中使用<usemap>标记添加图像要 引用的映射图像的名称如下:
<img src="图像地址" usemap="映射图像名称">
然后需要定义热区图像以及热区的链接属性如下:
<map name="映射图像名称"> <area shape="热区形状" coords="热区坐标" href="链接地址"> </map>
说明:
在该语法中要先定义映射图像的名称,然后再引用这个映射图像。在<area>标记中定义 了热区的位置和链接,其中shape参数用来定义热区形状,coords参数则用来设置区域坐标,对于不同形状来说,coords设置的方式也不同。
举例:
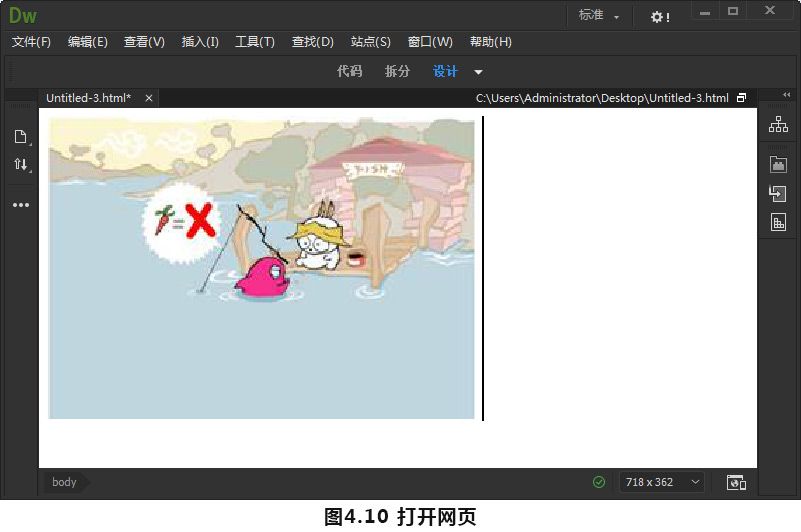
①选择菜单中的【文件】丨【打开】命令,打开绘制图像热区链接的网页文档,如图4.10所示。

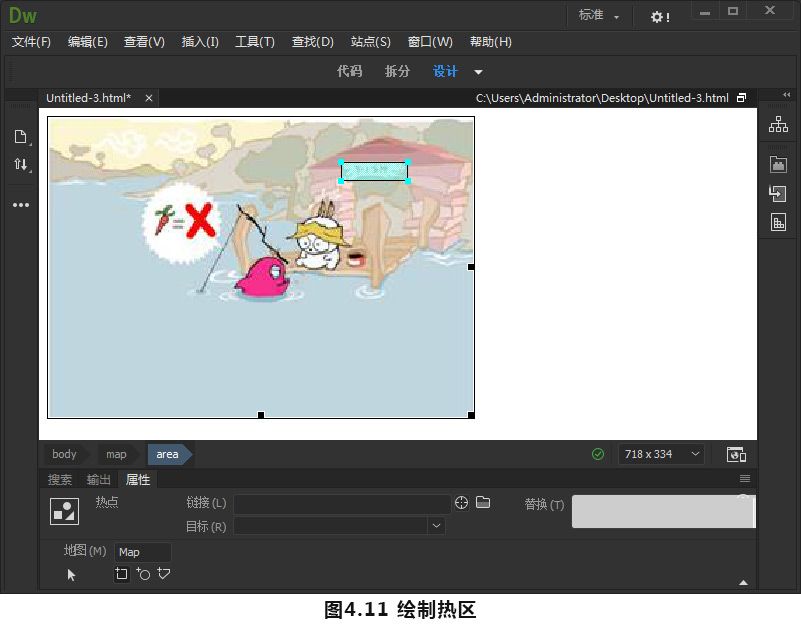
②在网页中选择绘制图像热区的图像,在【属性1面板中单击【矩形热点】□工具,按 住鼠标左键不放,拖动鼠标在绘制热区的图像上绘制一热点矩形,如图4.11所示。

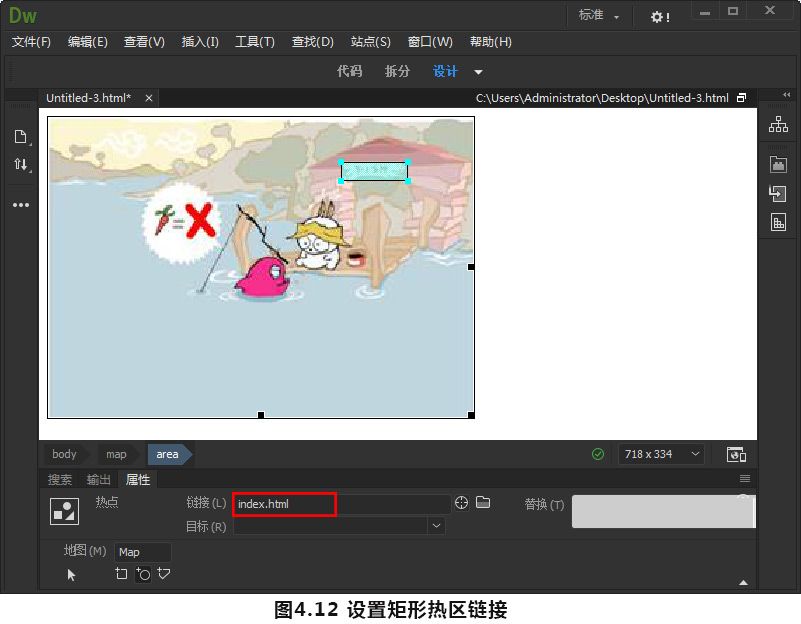
③选中矩形热点,在【属性】面板中的【链接】文本框中输入链接的目标地址,如图4.12 所示。

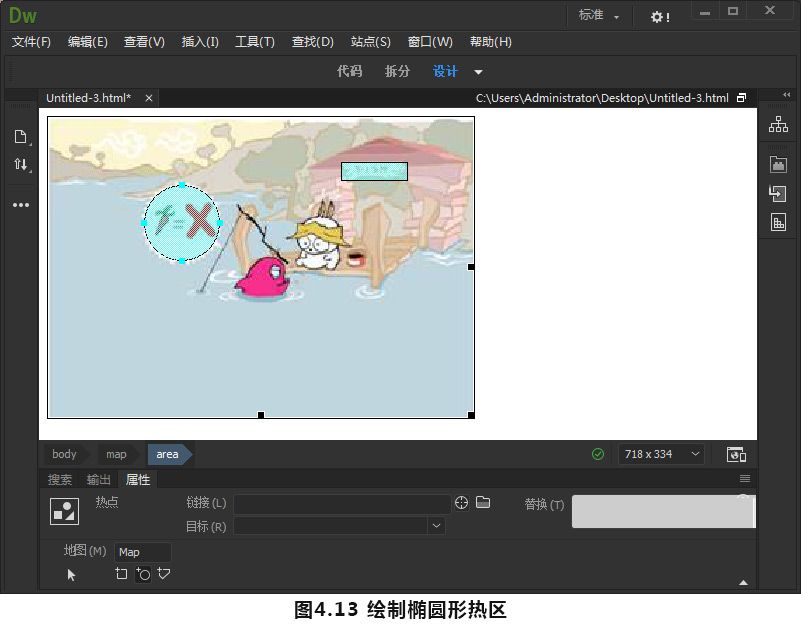
④选中图像,在【属性】面板中单击【椭圆形热点】○工具,按住鼠标左键不放,拖动 鼠标在绘制热区的图像上绘制一椭圆形热区,如图4.13所示。

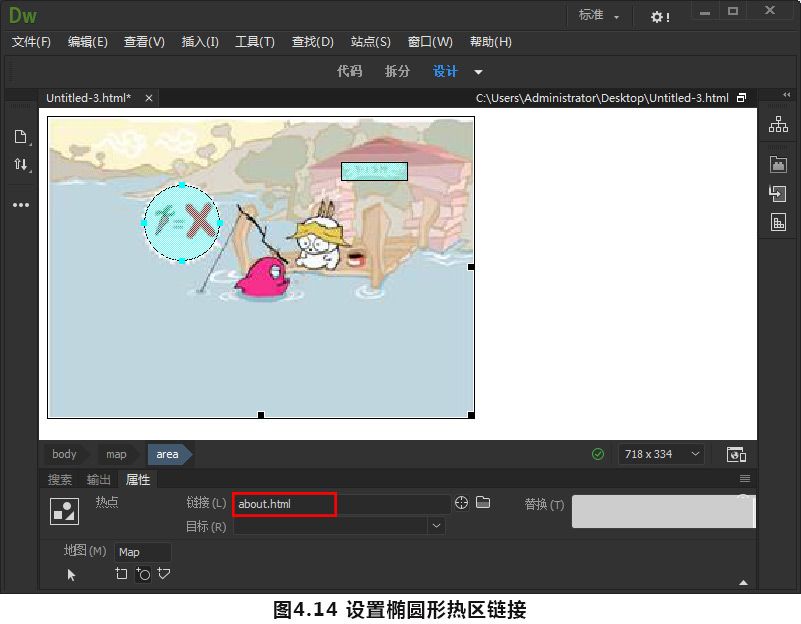
⑤选中椭圆形热点,在【属性】面板中的【链接】文本框中输入链接的目标地址,如图4.14 所示。

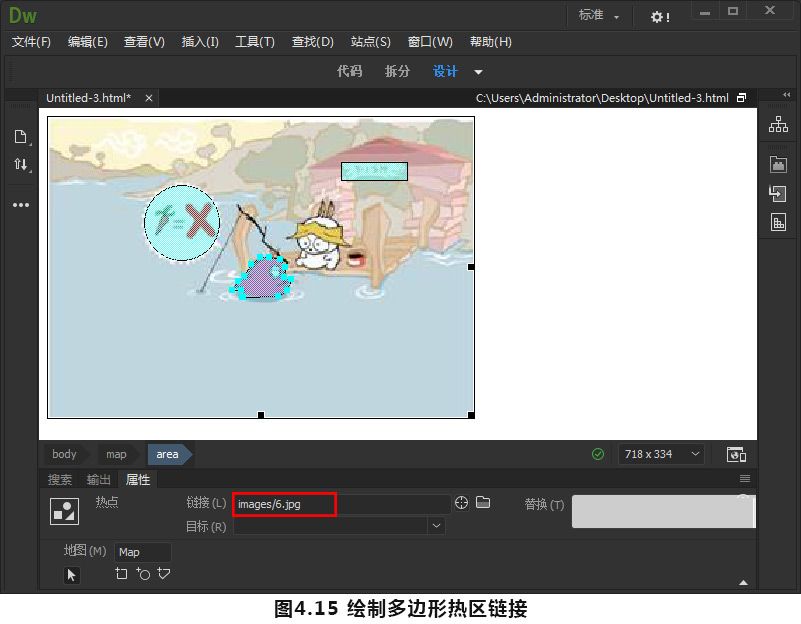
⑥按照步驟4~5的方法,在图像上其他的位置绘制一个多边形热区,在【属性】面板中的【链接】文本框中输入链接的目标地址,如图4.15所示。

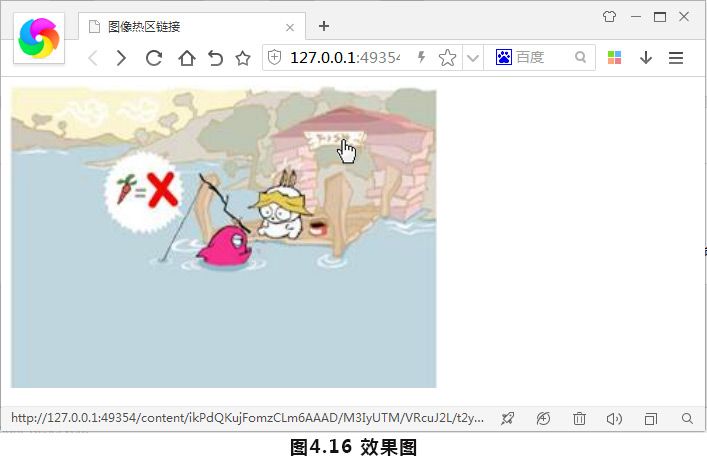
⑦保存文档,在浏览器中预览效果,如图4.16所示。

打开网页中的源代码:
<html> <head> <metah http-equiv="content-type" content="text/html; charset=gb2312"/> <title>图像热区链接</title> </head> <body> <a href="images/6.jpg"><img src="images/6.jpg" width="428" height="303" usemap="#Map" border="0" href="images/6.jpg"/></a> <map name="Map"> <area shape="rect" coords="292,45,362,65" href="index.html"> <area shape="circle" coords="135,107,38" href="about.html"> <area shape="poly" coords="196,181,194,174,185,174,191,165,197,160,204,148,213,141,222,141,233,143,238,151,237,161,244,163,240,174,231,180,195,181" href="images/6.jpg"> </map> </body> </html>
在代码中<map name="M[**]P"><area shape="rect"······180,195,181"href="images6.jpg">部分的标记为设置热区的关键代码,在这段代码中设置了3种不同形状的 热区,并对其设置了热区链接。
在网页中,根据绘制热区链接图像形状的不同,可选择不同形状的热区工具绘制。使用 热区可以将网页的不同部分链接到不同的网页。
本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-15
发布时间:2018-08-15 浏览次数:1772
浏览次数:1772


 18577088886
18577088886