无序列表详解
无序列表除了不使用数字或字母以外,其他的和有序列表类似。无序列表并不依赖顺序来表示重要的程度。
1.无序列表标记<ul>
无序列表的项目排列没有顺序,只以符号作为分项标识。
语法:
<ul> <li>列表项</li> <li>列表项</li> <li>列表项</li> <li>列表项</li> <li>列表项</li> ······ </ul>
说明:
在该语法中,使用<ul></ul>标记表示这一个无序列表的开始和结束,<li>则表示一个列表项的开始。在一个无序列表中可以包含多个列表项。
举例:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312" /> <title> 无序列表 </title> </head> <body> <ul> <li>星期一</li> <li>星期二</li> <li>星期三</li> <li>星期四</li> <li>星期五</li> <li>星期六</li> <li>星期天</li> </ul> </body> </html>
在代码中<ul><li>星期一</li>······<li>星期天</li></ul>部分的标记是设置无序列表,在浏览器中预览可以看到无序列表的效果, 如图5.5所示。

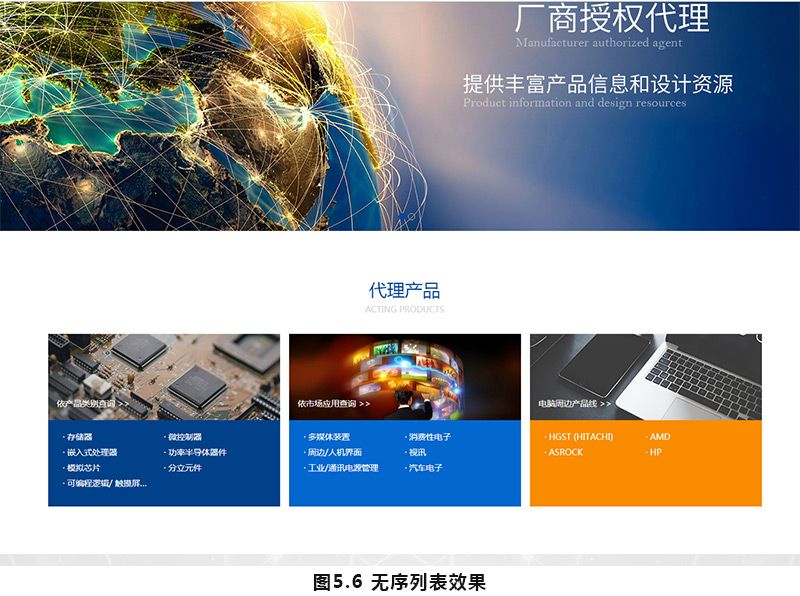
在网页中经常用到无序列表的排列文字,如图5.6所示。

提示:不能将数字列表作为一个无序列表的一部分或附属列表,却能够使用嵌套列表项产生于数字列表项的下一层中。
2.无序列表的类型type
默认情况下,无序列表的项目符号是●,而通过type参数可以调整无序列表的项目符号, 避免列表符号的单调。
语法:
<ul type="符号类型"> <li>列表项</li> <li>列表项</li> <li>列表项</li> ······ </ul>
说明:
在该语法中,无序列表其他的属性不变,type属性则决定了列表项开始的符号。它可以设置的值有3个,见表5-2所示。
表5-2 无序列表的序号类型
| 类型值 | 列表项目的符号 |
| Disc | 默认值,黑色实心圆点项目符号“●” |
| circle | 空心圆环项目符号“〇” |
| square | 正方形的项目符号“□” |
举例:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title> 无序列表符号 </title> </head> <body> <P>文学作品:</p> <ul type="square"> <li>诗词歌赋</li> <li>散文精选</li> <li>言情小说</li> <li>武侠小说</li> </ul> </body> </html>
在代码中<ul type="square">······<li>武侠小说</li></ul>部分的标记为设置无序列表符号,在浏览器中预览可以看到效果,如图5.7所示。

本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-17
发布时间:2018-08-17 浏览次数:2340
浏览次数:2340


 18577088886
18577088886