表格的结构1——表首标记<thead>
有一些标记是用来表示表格结构的,包括表首标记<thead>、表主体标记<tbody>以及表尾标<tfoot>通过这些成对出现的标记设置,应用到表格里用于整体规划表格的行列属性。使用这些标记能对表格的一行或多行单元格属性进行统一修改,从而省去了逐一修改单元格属性的麻烦。
表格的表首标记<thead>
表首样式的开始标记是<thead>,结束标记是</thead>。它们用于定义表格最上端表首的样式,可以设置背景颜色、文字对齐方式、文字的垂直对齐方式等。
语法:
<thead bgcolir="背景颜色" align="对齐方式"> ······ </thead>
说明:
在该语法中,bgcolor、align、valign的取值范围与单兀格中的设置方法相同。在<thead>标记内还可以包含<td>、<th>和<tr>标记,而一个表元素中只能有一个<thead>标记。
举例:
<html> <head> <meta heep-equiv="content-type" content="text/html; charset=gb2312"/> <title>表格的表首</title> </head> <body> <table width="400" border="1" align="center" cellpadding="5" cellspacing="2"> <caption> 某购物网站列表 </caption> <thead bgcolor="#FF33FF" align="center"> <tr> <td>产品名称</td> <td>类型</td> <td>价格</td> </tr></thead> <tr> <td>手工编织厚围巾</td> <td>围巾</td> <td>45.00元</td> </tr> <tr> <td>彩音盒MP3</td> <td>数码</td> <td>599元</td> </tr> <tr> <td>彩晶石银手链</td> <td>银饰</td> <td>68元</td> </tr> <tr> <td colspan="3" align="right">欢迎光临本购物网站</td> </tr> </table> </body> </html>
在代码中
<thead bgcolor="#FF33FF" align="center">
<tr>
<td>产品名称</td>
<td>类型</td>
<td>价格</td>
</tr></thead>
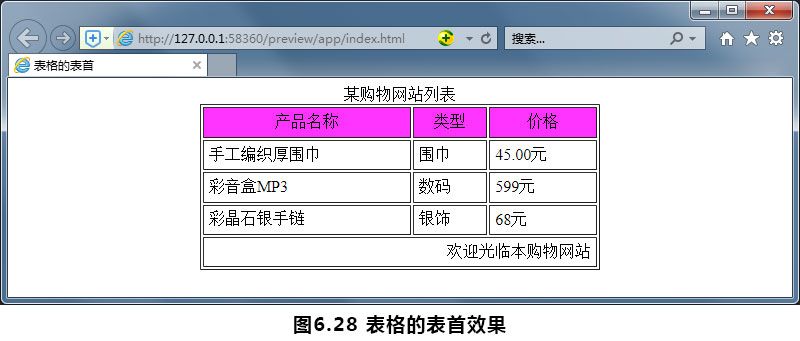
部分的代码标记为设置表格的表首,在浏览器中预览效果,如图6.28所示。

本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-09-12
发布时间:2018-09-12 浏览次数:2294
浏览次数:2294


 18577088886
18577088886