在网页中如何设置滚动效果(一)
在网页中,除了可以插入文本和图像外,还可以插入动画、声音、视频等媒体元素,如滚动效果、Flash、[**]pplets、[**]ctiveX及Midi声音文件等。从而丰富网页的效果,吸引浏览者的注意。
这次主要讲如何设置滚动效果
网页的多媒体元素一般包括动态文字、动态图像、声音以及动画等,其中最简单的就是 添加一些滚动效果。
1. 滚动标记marquee
使用marquee标记不仅可以移动文字,也可以移动图片、表格等。
语法:
<marquee>······</marquee>
说明:
在标记之间添加要进行滚动的内容,并可以在标记之间设置文字或图像的属性。
举例:
<html> <head> <meta thhp-equiv="content-type" content="text/html; charset=gb2312"/> <title>滚动文字</title> </head> <body> <marquee> “乖乖,起床了”这类温馨的开机问候语,大概就足以让清晨醒来的鱼鱼有一个上午的好心情了! </marquee> </body> </html>
在代码中
<marquee>
“乖乖,起床了”这类温馨的开机问候语,大概就足以让清晨醒来的鱼鱼有一个上午的好心情了!
</marquee>
部分的代码标记是设置滚动的标记,在浏览器中预览可以看到滚动效果, 如图8.1所示。

2. 滚动方向 direction
默认情况下只能是从右向左滚动,可以通过direction来设置不同的滚动方向。
语法:
<marquee direction="滚动方向">······</marquee>
说明:
滚动方向包含4个取值,分别为up、down、left和right,它们分别表示向上、向下、向左和向右滚动,其中向左滚动left的效果与默认效果相同。
举例:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>滚动方向</title> </head> <body> <marquee direction="down">许多文章都喜欢把双鱼座写成胆小怕事的人,<br> 其实双鱼座也没有那么弱! <br> 他们只是心肠软了点,神经过敏了点,容易满足了点而已。<br> “乖乖,起床了”这类温馨的开机问候语,<br> 大概就足以让清晨醒来的鱼鱼有一个上午的好心情了 ! </marquee> <br><br><br><br><br><br> <marquee direction="up">许多文章都喜欢把双鱼座写成胆小怕事的人,<br> 其实双鱼座也没有那么弱! <br> 他们只是心肠软了点,神经过敏了点,容易满足了点而已。<br> “乖乖,起床了”这类温馨的开机问候语,<br> 大概就足以让清晨醒来的鱼鱼有一个上午的好心情了! </marquee> </body> </html>
在代码中
<marquee direction="down">许多文章都喜欢把双鱼座写成胆小怕事的人,<br>
其实双鱼座也没有那么弱! <br>
他们只是心肠软了点,神经过敏了点,容易满足了点而已。<br>
“乖乖,起床了”这类温馨的开机问候语,<br>
大概就足以让清晨醒来的鱼鱼有一个上午的好心情了 !
</marquee>
······
<marquee direction="up">许多文章都喜欢把双鱼座写成胆小怕事的人,<br>
其实双鱼座也没有那么弱! <br>
他们只是心肠软了点,神经过敏了点,容易满足了点而已。<br>
“乖乖,起床了”这类温馨的开机问候语,<br>
大概就足以让清晨醒来的鱼鱼有一个上午的好心情了!
</marquee>
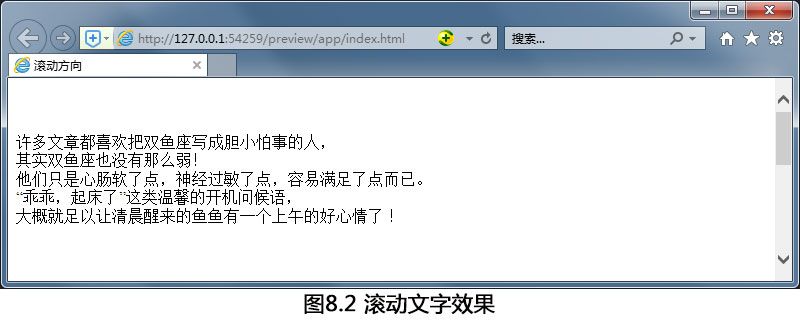
的代码标记是设置文字滚动的方向,在浏览器中预览效果,第一段 向下滚动的,第2段文字是向上滚动的,如图8.2所示。

在制作网页时,滚动文字效果一般用于滚动公告栏或新闻动态等方面。
本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-11-02
发布时间:2018-11-02 浏览次数:2232
浏览次数:2232


 18577088886
18577088886