在网页中如何设置滚动效果(三)
5. 滚动延迟 scrolldelay
可以使用scrolldelay设置滚动的时间间隔。
语法:
〈marquee scrolldelay="时间间隔">······</marquee>
说明:
scrolldelay时间间隔的单位是毫秒。如果设置的时间比较长,会产生走走停停的效果。
举例:
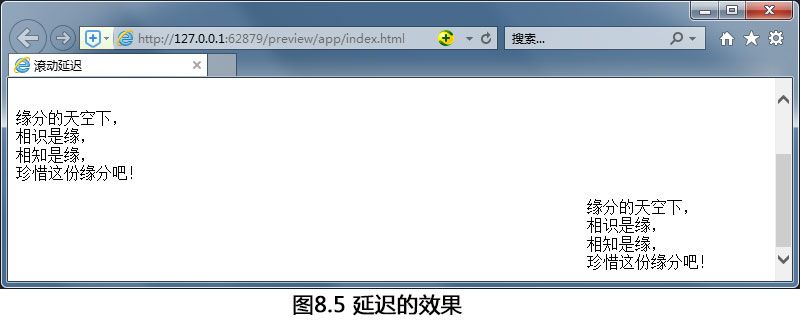
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>滾动延迟</title> </head> <body> <marquee direction="up" scrollamount="5" scrolldelay="200"> 缘分的天空下,<br> 相识是缘,<br> 相知是缘,<br> 珍惜这份缘分吧!</marquee> <marquee direction="left" scrollamount="5" scrolldelay="400"> 缘分的天空下,<br> 相识是缘,<br> 相知是缘,<br> 珍惜这份缘分吧!</marquee> </body> </html>
在代码中
<marquee direction="up" scrollamount="5" scrolldelay="200">
······
<marquee direction="left" scrollamount="5" scrolldelay="400">
部分的标记为设置滚动的延迟时间,在浏览器中预览上面的一段文字将延 迟时间设置为200毫秒的效果、下面的一段设置为400毫秒的效果,如图8.5所示。

6.滚动循环loop
默认情况下滚动会不断地循环下去,如果希望滚动几次后停止’可以使用loop设置滚动次数。
语法:
<marquee loop="循环次数">······</marquee>
举例:
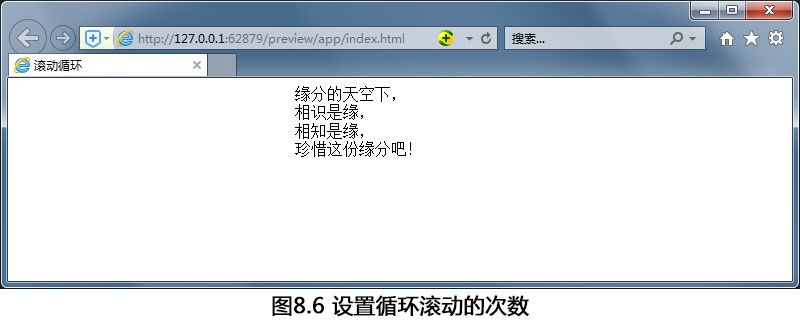
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>滚动循环</title> </head> <body> <marquee direction="up1" scrollamount="3" loop="3"> 缘分的天空下,<br> 相识是缘,<br> 相知是缘,<br> 珍惜这份缘分吧!</marquee> </body> </html>
在代码中
<marquee direction="up1" scrollamount="3" loop="3">
部分的标记为设置滚动文字的循环次数,在浏览器中预览循环3次的效果, 如图8.6所示。

本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-11-02
发布时间:2018-11-02 浏览次数:1738
浏览次数:1738


 18577088886
18577088886