HTML怎么设置图像的宽度和高度?
width和height属性用来定义图片的高度和宽度,如果<img>元素不定义高度和宽度,图片就会按照它的原始尺寸显示。
语法:
<img src="图像文件的地址" width="图像的宽度" height="图像的高度">
说明:
在该语法中,图像的宽度和髙度的单位是像素。
举例:
<html> <head> <meta http-equiv="Content-Type" content="text/html;charser=gb2312"/> <title>图像的宽度和高度</title> </head> <body> <img src="images/5.jpg" /> <img src="images/5.jpg" width="200" heighfe="160"/> </body> </html>
在代码body栏目中
<img src="images/5.jpg" />
<img src="images/5.jpg" width="200" heighfe="160"/>
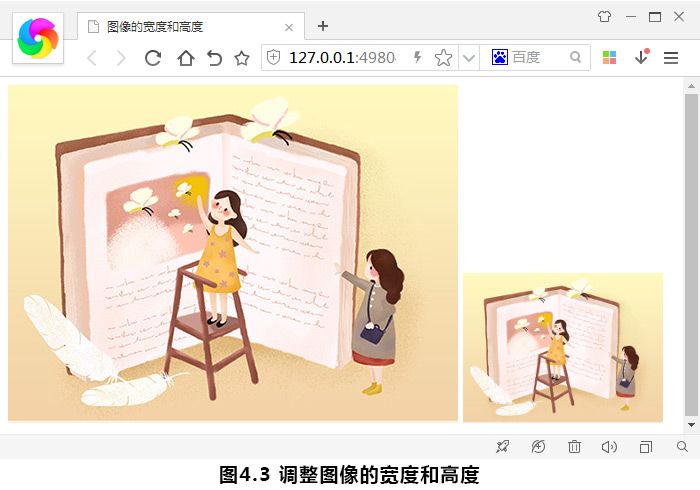
部分的第1行标记是没有调整的图像宽度和高度,而第2行标记是调整后 图像的宽度和高度,在浏览器中预览可以看到调整图像的宽度和高度,如图4.3所示。

提示:无论在width和height属性中指定什么值,整个图像都会被下载,即使width和height属性值设置得很小,图像也不会下载得更快。
本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-15
发布时间:2018-08-15 浏览次数:2041
浏览次数:2041


 18577088886
18577088886