图像的边框border属性
默认情况下,图像是没有边框的,通过border属性可以为图像添加边框线。可以设置边框的宽度,但边框的颜色是不可以设置的。当图像上没有添加链接的时候,边框的颜色为黑色;当图像上添加了链接时,边框的颜色和链接文字颜色一致,默认为深蓝色。
语法:
<img src="图像文件的地址" border="图像边框的宽度 ">
说明:
在该语法中,border的单位是像素,值越大边框越宽。
举例:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>图像的边框</title> </head> <body> <img src="images/8.jpg" width="300" height="200"> <img src="images/8.jpg" width="300" height="200" border="5"> </body> </html>
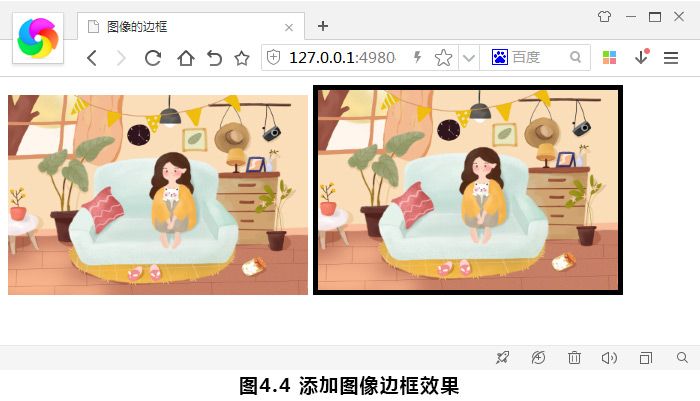
在代码中<img src="images/8.jpg" width="300" height="200" border="5">部分的标记是为图像添加边框,在浏览器中预览可以看到添加的边框效果为5像素,如图4.4所示。

本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-15
发布时间:2018-08-15 浏览次数:1911
浏览次数:1911


 18577088886
18577088886