HTML要怎么创建表格?
表格是网页制作中使用最多的工具之一,在制作网页时,使用表格可以更清晰地排列数据。但在实际制作过程中,表格更多地用在网页布局定位上。很多网页都是以表格布局的, 这是因为表格在文本和图像的位置控制方面都有很强的功能。灵活、熟练地使用表格,在网页制作时会有如虎添翼的感觉。
表格是网页排版布局不可缺少的一个工具,能否熟练地运用表格将直接影响到网页设计 的好坏。下面就讲述表格的创建。
1.表格的基本构成table、tr、td
表格由行、列和单元格3部分组成,一般通过3个标记来创建,分别是表格标记table、 行标记tr和单元格标记td。表格的各种属性都要在表格的开始标记<table>和表格的结朿标记 </table>之间才有效。
●行:表格中的水平间隔。
●列:表格中的垂直间隔。
●单元格:表格中行与列相交所产生的区域。
语法:
<table> <tr> <td>单元格内的文字</td> <td>单元格内的文字</td> </tr> <tr> <td>单元格内的文字</td> <td>单元格内的文字</td> </tr> </table>
说明:
<table>标记和</table>标记分别表示表格的开始和结束,而<tr>和</tr>则分别表示行的开始和结束,在表格中包含几组<tr>···</tr>表示该表格为几行;<td>和</td>表示单元格的起始和结束。
举例:
<html> <head> <cmeta http-equiv="content-type" content="text/html; charset=gb2312"/> <body> <table border="1"> <tr> <td>第1行第1列单元格</td> <td>第1行第2列单元格</td> </tr> <tr> <td>第2行第1列单元格</td> <td>第2行第2列单元格</td> </tr> </table> </body> </html>
在代码中
<table border="1">
<tr>
······
</tr>
</table>
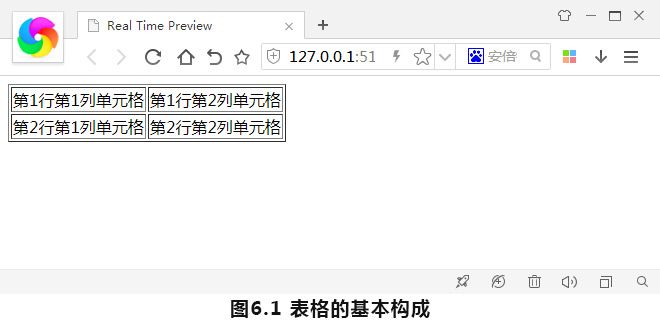
部分的代码标记是表格的基本构成,在浏览器中预览可以看到在网页中添 加了一个2行2列的表格,表格没有边框,如图6.1所示。

在制作网页的过程中,一般都使用表格来排列网页数据。
2.设置表格的标题caption
可以使用<caption>来设置标题单元格,表格的标题一般位于整个表格的第1行。一个<table>表格只能含有一个表格标题。
语法:
<caption>表格的标题</caption>
举例:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>表格的标题</title> </head> <body> <table width="171" border="l"> <caption>考试成绩表</caption> <tr> <td width="44">张三</td> <td width="35">95</td> <td width="36">76</td> <td width="28">80</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> <td>85</td> </tr> <tr> <td>三毛</td> <td>80</td> <td>89</td> <td>90</td> </tr> </table> </body> </html>
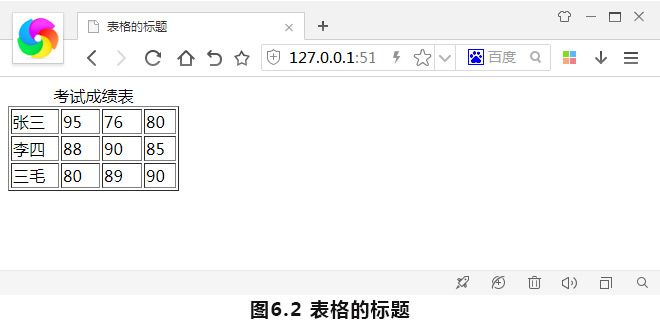
在代码中<caption>考试成绩表</caption>部分的标记为设置表格的标题,在浏览器中预览,可以看到表格的标题,如图6.2所示。

提示:使用<caption>标记创建表格标题的好处是标题定义包含在表格内。如果表格移动或在HTML 文件中重定位,标题会随着表格相应地移动。
3. 表头 th
表格的表头<th>是<td>单元格的一种变体,实质上仍是一种单元格。它一般位于第一行和第一列,用来表明这一行或列的内容类别。在一般情况下,浏览器会以粗体和居中的样式显示<th>元素中的内容。
语法:
<table > <tr> <th>80</th> ······ </tr> <tr> <td>单元格内的内容</td> <td>单元格内的内容</td> </tr> </table>
说明:
<th>元素的起始标记必须有,但是结尾标记是可选的。
举例:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>表格的表头</title> </head> <body> <table border="l"> <caption>考试成绩表</caption> <th>姓名</th> <th>语文</th> <th>数学</th> <th>副科</th> <tr> <td>张三</td> <td>95</td> <td>76</td> <td>80</td> </tr> <tr> <td> 李四 </td> <td>88</td> <td>90</td> <td>85</td> </tr> <tr> <td> 三毛 </td> <td>80</td> <td>89</td> <td>90</td> </tr> </table> </body> </html>
在代码中
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>副科</th>
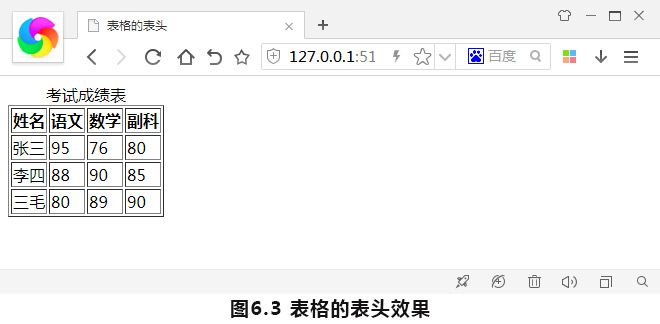
部分的代码标记为设置表格的表头,在浏览器中预览可以看到表格的表头效果,如图6.3所示。

本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-18
发布时间:2018-08-18 浏览次数:1265
浏览次数:1265


 18577088886
18577088886