表格基本属性
为了使所创建的表格更加美观、醒目,需要对表格的厲性进行设置,主要包括表格的宽度、高度和对齐方式等。
1.表格宽度width
可以使用表格的Width属性来设置表格的宽度。如果不指定表格宽度,浏览器就会根据表格内容的多少自动调整宽度。
语法:
<table width="表格宽度">
说明:
表格宽度的值可以是像素值,也可以为百分比。
举例:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>表格的宽度</title> </head> <body> <table width="500" border="l"> <caption>考试成绩表</caption> <th>姓名</th> <th>语文</th> <th>数学</th> <th>副科</th> <tr> <td>张三</td> <td>95</td> <td>76</td> <td>80</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> <td>85</td> </tr> <tr> <td> 三毛 </td> <td>80</td> <td>89</td> <td>90</td> </tr> </table> </body> </html>
在代码中<table width="500"部分的代码标记是设置表格的宽度为500像素,在浏览器中预览可以看到效果如图6.4所示。

2.表格高度height
可以使用表格的height属性来设置表格的髙度。
语法:
<table height="表格的高度">
说明:
表格高度的值可以是像素值,也可以为百分比。
举例:
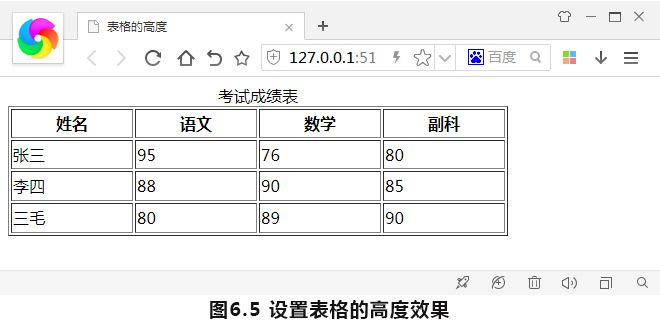
<html> <head> <meta http-equiv=" content-type" content="text/html; charset=gb2312"/> <title>表格的商度</title> </head> <body> <table width="500" height="130" border="1"> <caption>考试成绩表</caption> <th>姓名</th> <th>语文</th> <th>数学</th> <th>副科</th> <tr> <td>张三</td> <td>95</td> <td>76</td> <td>80</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> <td>85</td> </tr> <tr> <td>三毛</td> <td>80</td> <td>89</td> <td>90</td> </tr> </table> </body> </html>
在代码中<table width="500" height="130"部分的代码标记是设置表格的高度,在浏览器中预览可以看到将表格的高度设置为130像素的效果,如图6.5所示。

3.表格对齐方式align
可以使用表格的align属性来设置表格的对齐方式。
语法:
<table align="对齐方式">
说明:
align参数的取值见表6-1所示。
表6-1 align参数取值
| 属性 | 说明 |
| left | 整个表格在浏览器页面中左对齐 |
| center | 整个表格在浏览器页面中居中对齐 |
| ringt | 整个表格在浏览器页面中右对齐 |
举例:
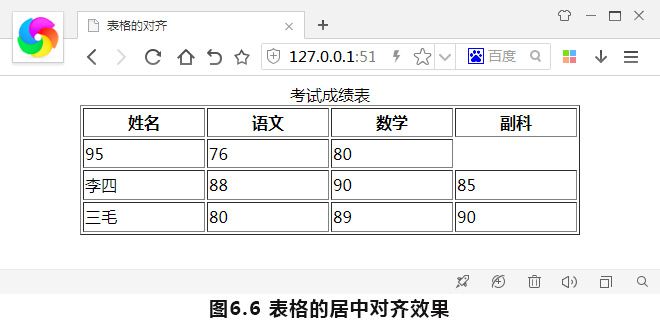
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>表格的对齐〈/title〉 </head> <body> <table width="500" height="130" align="center" border="1"> <caption>考试成绩表</caption> <th>姓名</th> <th>语文</th> <th>数学</th> <th>副科</th> <tr> <td张三</td〉 <td>95</td> <td>76</td> <td>80</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> <td>85</td> </tr> <tr> <td>三毛</td> <td>80</td> <td>89</td> <td>90</td> </tr> </table> </body> </html>
在代码中<table width="500" height="130" align="center"部分的标记为设置表格的对齐方式,在浏览器中预览可以看到表格为居中对齐,如图6.6所示。

提示:虽然整个表格在浏览器页面范围内居中对齐,但是表格里单元格的对齐方式并不会因此而改变。如果要改变单元格的对齐方式,就需要在行、列或举格内另行定义。
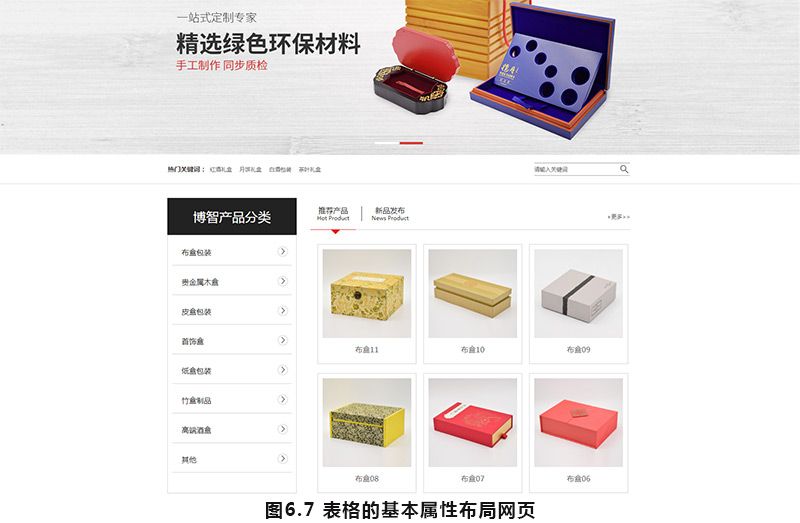
表格的基本属性在网页制作的过程中应用是非常广泛的,如图6.7所示为使用表格的基本属性布局的网页。

本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-18
发布时间:2018-08-18 浏览次数:1305
浏览次数:1305


 18577088886
18577088886