单元格的属性二——水平跨度colspan与垂直跨度rowspan
1. 水平跨度 colspan
在设计表格时,有时需要将两个或更多的相邻单元格组合成一个单元格。
语法:
<td colspan="跨度的列数">
举例:
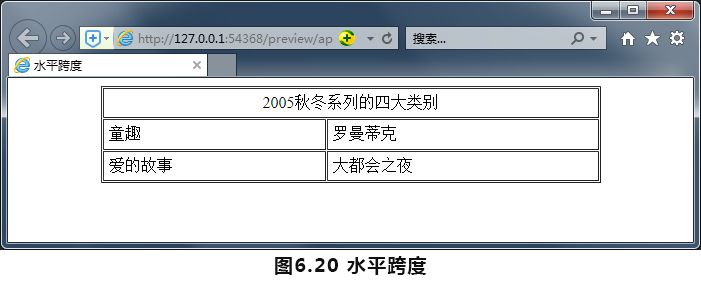
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>水平跨度</title> </head> <body> <table width="500" border="l" align=”center" cellpadding="5" cellspacing="1"> <tr> <td colspan="2" align="center">2005秋冬系列的四大类别</td> </tr> <tr> <td> 童趣</td> <td>罗曼蒂克</td> </tr> <tr> <td>爱的故事</td> <td>大都会之夜</td> </tr> </table> </body> </html>
在代码中<td colspan="2" align="center">2005秋冬系列的四大类别</td>部分的代码标记为设置水平跨度,在浏览器中预览可以看到第1行单元格跨了2列,如图6.20所示。

在很多情况下一张表格并不是永远严格按照行列坐标显示为栅格,设计者可能会合并其中部分相邻单元格,以显示更为灵活的表格形式。
2.垂直跨度rowspan
单元格除了可以在水平方向上跨列,还可在垂直方向上跨行。
语法:
<td rowspan="跨度的行数">
说明:
与水平跨度相对应,rowspan设置的是单元格在垂直方向上跨行的个数。
举例:
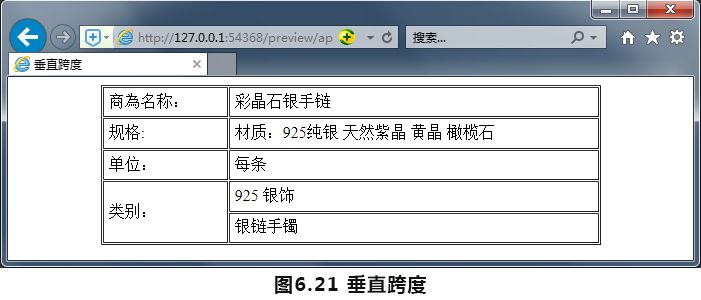
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>垂直跨度</title> </head> <body> <table width="500" border="1" align="center" cellpadding="5" cellspacing="1"> <tr> <td>商為名称:</td> <td>彩晶石银手链</td> </tr> <tr> <td>规格:</td> <td>材质:925纯银 天然紫晶 黄晶 橄榄石</td> </tr> <tr> <td>单位:</td> <td> 每条</td> </tr> <tr> <td rowspan="2">类别:</td> <td>925 银饰</td> </tr> <tr> <td>银链手镯</td> </tr> </table> </body> </html>
在代码中<td rowspan="2">类别:</td>部分的代码标记为设置垂直跨度,在浏览器中预览可以看到第1列第4个单元格跨了2行单元格,如图6.21所示。

提示:行或列跨越在内容不能完全放于一个单元格内时发出有用,通过跨越许多单元格,不需要改变表格就能将更多的文字放入单元格。
本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-28
发布时间:2018-08-28 浏览次数:1588
浏览次数:1588


 18577088886
18577088886