单元格属性一——单元格的大小
单元格是表格中最基本的单位。<td>单元格全部包含在行<tr>中,一个行里面可以有任意多个单元格。可以自定义设置单元格的各项属性,这些样式将覆盖<table>和<tr>已经定义的样式。
今天主要讲单元格大小 width、height
默认情况下,单元格的宽度和高度会根据内容自动调整,也可以通过width、height设置单元格的宽度和高度。
语法:
<td width="单元格宽度" height="单元格高度">
说明:
单元格高度和宽度的单位是像素。
举例:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>单元格大小</title> </head> <body> <table width="500" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#CC99CC"> <tbody> <tr> <td width="150" height="30" bgcolor="#ffffff">产品</td> <td bgcolor="#ffffff">价格</td> <td bgcolor="#ffffff">点击率</td> <td bgcolor="#ffffff">次数</td> </tr> <tr> <td height="20" bgcolor="#ffffff">TOXIC TIDE </td> <td bgcolor="#ffffff"> ¥ 860 元</td> <td bgcolor="#ffffff">点击率:</td> <td bgcolor="#ffffff">620 次 </td> </tr> <tr> <td bgcolor="#ffffff">飞过Flutter</td> <td bgcolor="#ffffff">¥375 元</td> <td bgcolor="#ffffff">点击率:</td> <td bgcolor="#ffffff">631 次 </td> </tr> <tr> <td height="40" bgcolor="#ffffff">伊比利亚小</td> <td bgcolor="#ffffff">¥ 1200 元</td> <td bgcolor="#ffffff">点击率:</td> <td bgcolor="#ffffff">443 次 </td> </tr> <tr> <td height="20" bgcolor="#ffffff">斯沃琪</td> <td bgcolor="#ffffff">¥580 元</td> <td bgcolor="#ffffff">点击率: </td> <td bgcolor="#ffffff">491 次 </td> </tr> <tr> <td height="20" bgcolor="#ffffff"> 手表</td> <td bgcolor="#ffffff">¥ 380 元 </td> <td bgcolor="#ffffff">点击率:</td> <td bgcolor="#ffffff">672 次 </td> </tr> </tbody> </table> </body> </html>
在代码中
<td width="150" height="30" bgcolor="#ffffff">产品</td>
<td height="20" bgcolor="#ffffff">TOXIC TIDE </td>
<td height="40" bgcolor="#ffffff">伊比利亚小</td>
<td height="20" bgcolor="#ffffff">斯沃琪</td>
<td height="20" bgcolor="#ffffff"> 手表</td>
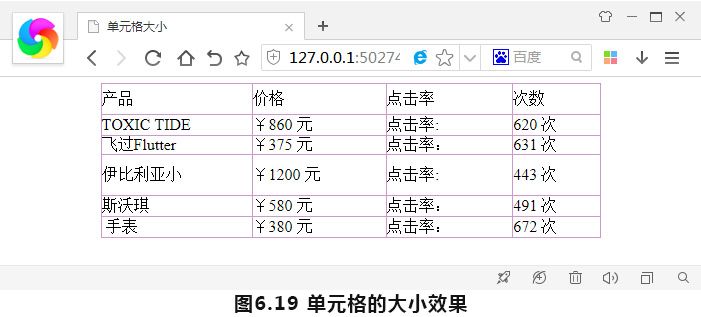
部分的代码标记为设置单元格的大小,在浏览器中预览可以看到效果,如 图6.19所示。

本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-20
发布时间:2018-08-20 浏览次数:1454
浏览次数:1454


 18577088886
18577088886