单元格属性四——背景颜色与边框颜色
1、单元格的背景色
为了增加表格的美观性,可以为单元格设置不同的背景颜色。
语法:
<td bgcolor="背景颜色">
说明:
<td>标记中的背景颜色是针对单元格来说的,该属性用来指定单元格的背景颜色。
举例:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>背景颜色</title> </head> <body> <table width="500" border="1" align="center" cellpadding="5" cellspacing="1"> <tr> <td align="left" bgcolor="#996600">商品名称:</td> <td align="center" bgcolor="#D6[**]9CF">彩晶石银手链</td> </tr> <tr > <td align="left" bgcolor="#CC6600">规格:</td> <td align="left" bgcolor="#FFFFFF">材质:925纯银 天然紫晶 黄晶 橄榄石</td> </tr> <tr> <td bgcolor="#FFCC33">单位:</td> <td align="center" bgcolor="#FF0066">每条</td> </tr> <tr> <td rowspan="2" align="right" valign="bottom" bgcolor="#990066">类别:</td> <td align="center" valign="middle" bgcolor="#0099CC">925银饰</td> </tr> <tr> <td align="center" valign="top" bgcolor="#CCCCFF">银链手镯</td> </tr> </table> </body> </html>
在代码中<td align="left" bgcolor="#996600">商品名称:</td>······<td align="center" valign="top" bgcolor="#CCCCFF">银链手镯</td>部分的代码标记为设置不同单元格的背景颜色,在浏览器中预览可以看到 不同的单元格背景颜色,如图6.23所示。

2、单元格的边框颜色bordercolor
单元格的边框颜色可以通过bordercolor来设置。
语法:
<td bordercolor=”边框颜色">
说明:
在该语法中颜色设置为16进制的数值。
举例:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>单元格的边框颜色</title> </head> <body> <table width="406" border="1" align="center" cellpadding="5" cellspacing="5"> <tr> <td width="83" bordercolor="#CC33FF">白羊座</td> <td width="83">金牛座</td> <td width="83">双子座</td> <td width="92">巨蟹座</td> </tr> <tr> <td>狮子座</td> <td bordercolor="#FF9966">处女座</td> <td bordercolor="#0000CC">天秤座</td> <td>天蝎座</td> </tr> <tr> <td>射手座</td> <td>摩羯座</td> <td>水瓶座</td> <td bordercolor="#FF0000">双鱼座</td> </tr> </table> </body> </html>
在代码中
<td width="83" bordercolor="#CC33FF">白羊座</td>
<td bordercolor="#FF9966">处女座</td>
<td bordercolor="#0000CC">天秤座</td>
<td bordercolor="#FF0000">双鱼座</td>
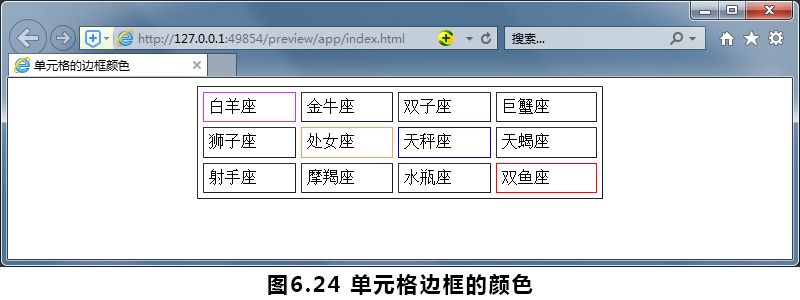
部分的代码标记为设置单元格的边框颜色,在浏览器中预览可以看到不同 的单元格设置了不同的边框颜色,如图6.24所示。

本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-09-05
发布时间:2018-09-05 浏览次数:1522
浏览次数:1522


 18577088886
18577088886