单元格属性五——亮边框bordercolorlight与暗边框bordercolordark
1、单元格的亮边框bordercolorlight
单元格的亮边框及时单元格边框向光的部分。通过bordercolorlight可以设置单元格亮边 框的颜色。
语法:
<td bordercolorlight:"亮边框的顏色">
说明:
在该语法中颜色设置为16进制的数值。
举例:
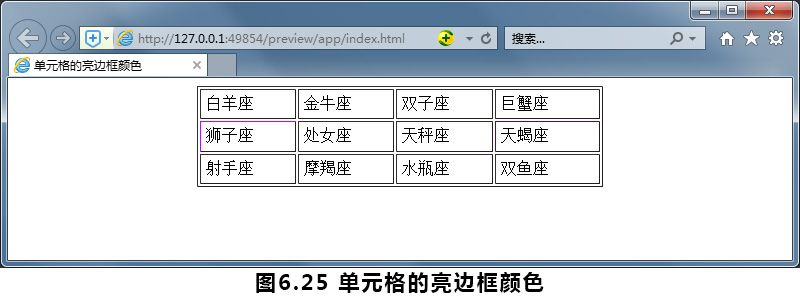
<html> <head> <meta thhp-equiv="content-type" content="text/html; charset=gb2312"/> <title>单元格的亮边框颜色</title> </head> <body> <table width="406" border="1" align="center" cellpadding="5" cellspacing="2"> <tr> <td width="83">白羊座</td> <td width="83">金牛座</td> <td width="83">双子座</td> <td width="92">巨蟹座</td> </tr> <tr> <td bordercolorlight="#CC00FF">狮子座</td> <td>处女座</td> <td>天秤座</td> <td bordercolorlight="#3300FF">天蝎座</td> </tr> <tr> <td>射手座</td> <td>摩羯座</td> <td>水瓶座</td> <td>双鱼座</td> </tr> </table> </body> </html>
在代码中
<td bordercolorlight="#CC00FF">狮子座</td>
<td bordercolorlight="#3300FF">天蝎座</td>
部分的代码标记为设置单元格的亮边框颜色,在浏览器中预览可以看到亮 边框颜色的效果,如图6.25所示。

2、单元格的暗边框bordercolordark
单元格的暗边框就是单元格边框背光的部分。通过bordercolordark 可以设置单元格暗边框的颜色。
语法:
<td bordercolordark ="暗边框的颜色">
说明:
在该语法中颜色设置为16进制的数值。
举例:
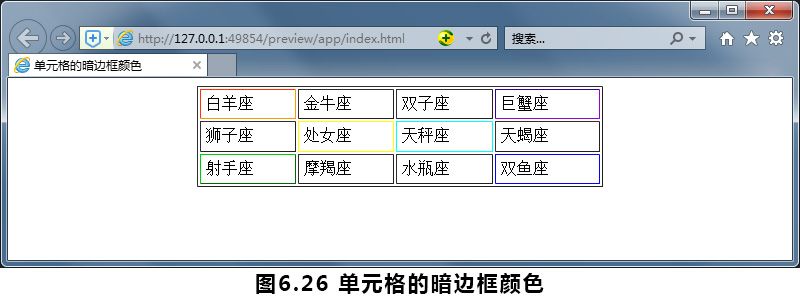
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>单元格的暗边框颜色</title> </head> <body> <table width="406" border="1" align="center" cellpadding="5" cellspacing="2"> <tr> <td width="83" bordercolordark="#FF9900">白羊座</td> <td width="83">金牛座</td> <td width="83">双子座</td> <td width="92" bordercolordark="#9900CC">巨蟹座</td> </tr> <tr> <td>狮子座</td> <td bordercolordark="#FFFF00">处女座</td> <td bordercolordark="#00FFFF">天秤座</td> <td>天蝎座</td> </tr> <tr> <td bordercolordark="#006600">射手座</td> <td>摩羯座</td> <td>水瓶座</td> <td bordercolordark="#0000FF">双鱼座</td> </tr> </table> </body> </html>
在代码中
<td width="83" bordercolordark="#FF9900">白羊座</td>
<td width="92" bordercolordark="#9900CC">巨蟹座</td>
<td bordercolordark="#FFFF00">处女座</td>
<td bordercolordark="#00FFFF">天秤座</td>
<td bordercolordark="#006600">射手座</td>
<td bordercolordark="#0000FF">双鱼座</td>
部分的代码标记为设置单元格的暗边框颜色,在浏览器中预览可以看到暗边框颜色的效果,如图6.26所示。

本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-09-05
发布时间:2018-09-05 浏览次数:2504
浏览次数:2504


 18577088886
18577088886