表格的边框
表格的边框可以很粗、也可以很细,可以使用border属性来设置表格的边框效果,包括边框的宽度、边框的颜色等。
1.表格边框宽度border
默认情况下如果不指定border属性,则浏览器将不显示表格边框。
语法:
<table border="边框宽度">
说明:
只有设置border值不为0,在网页中才能显示出表格的边框。
举例:
<html> <head> <cmeta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>表格的边框</title> </head> <body> <table width="200" border="5"> <tr> <td>单元格 l</td> <td>单元格 2</td> </tr> <tr> <td>单元格 3</td> <td>单元格 4</td> </tr> </table> </body> </html>
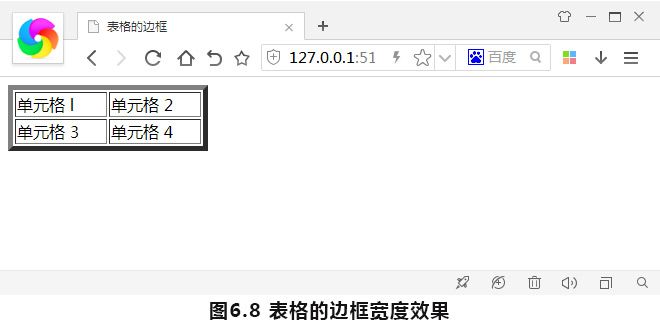
在代码中<table width="200" border="5">部分的标记为设置表格的边框宽度,在浏览器中预览,可以看到将表格边 框宽度设置为5像素的效果,如图6.8所示。

提示:border属性设置的表格边框只能影响表格四周的边框宽度,而并不能影响单元格之间边框尺寸。虽然设置边框宽度没有限制,但是一般边框设a不应超过5像素,过于宽大的边框会影响表格的整体美观。
2.表格边框颜色bordercolor
默认情况下边框的颜色是灰色的,可以使用bordercolor设置边框颜色。但是设置边框颜色的前提是边框的宽度不能为0,否则无法显示出边框的颜色。
语法:
<table border="边框宽度"bordercolor="边框颜色">
说明:
边框的宽度不能为0,边框颜色为16进制的颜色值。
举例:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>表格的边框颜色</title> </head> <body> <table width="200" border="5" bordercolor="#66CCFF"> <tr> <td>单元格 l</td> <td>单元格 2</td> </tr> <tr> <td>单元格 3</td> <td>单元格 4</td> </tr> </table> </body> </html>
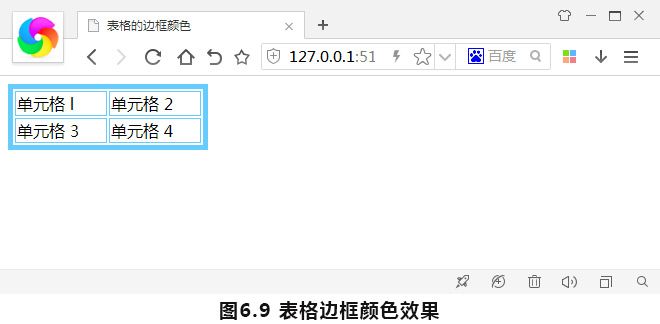
在代码中<table width="200" border="5" bordercolor="#66CCFF">部分的代码标记是设置表格边框的颜色,在浏览器中预览可以看到边框顔色的效果.如图6.9所示。

3. 内框宽度 cellspacing
表格的内框宽度属性cellspacing用于设置表格内部每个单元格之间的间距。
语法:
<table cellspacing="内框宽度值">
说明:
内框宽度的单位是像素。
举例:
<html> <head> <meta http-equiv="content-type" contents"text/html; charset=gb2312"/> <title>表格的内框宽度</title> </head> <body> <table width="200" border="1" cellspacing="5" bordercolor="#66CCFF"> <tr> <td>单元格 l</td> <td>单元格 2</td> </tr> <tr> <td>单元格 3</td> <td>单元格 4</td> </tr> </table> </body> </html>
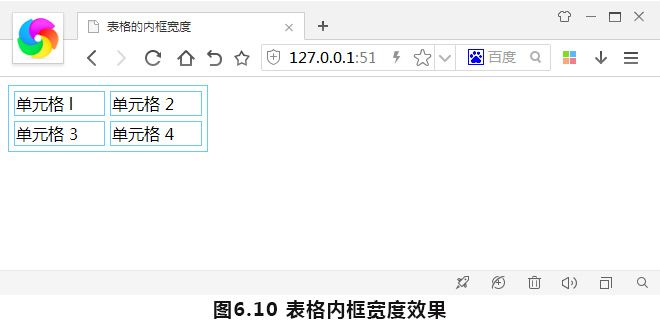
在代码中<table width="200" border="1" cellspacing="5" bordercolor="#66CCFF">部分的代码标记为设置表格的内框宽度,在浏览器中预览,可以看到内框宽度设置为5像素的效果,如图6.10所示。

4.表格内文字与边框间距cellpadding
在默认情况下,单元格里的内容会紧贴着表格的边框,这样看上去非常拥挤。可以使用 cellpadding来设置单元格边框与单元格里的内容之间的距离。
语法:
<table cellpadding="文字与边框距离值">
说明:
单元格里的内容与边框的距离以像素为单位,一般可以根据需要设置,但是不能过大。
举例:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>表格内文字与边框距离</title> </head> <body> <table width="200" border="l" cellpadding="10" cellspacing="5" bordercolcr="#66CCFF"> <tr> <td>单元格 l</td> <td>单元格 2</td> </tr> <tr> <td>单元格 3</td> <td>单元格 4</td> </tr> </table> </body> </html>
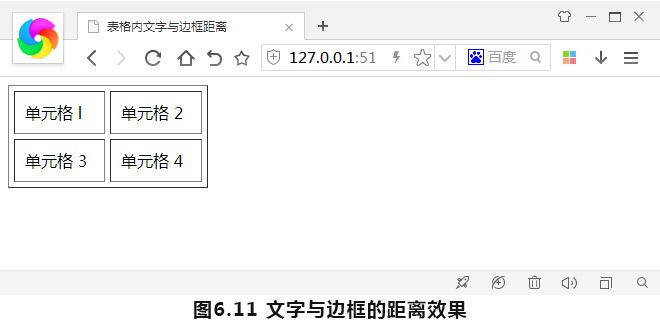
在代码中<table width="200" border="l" cellpadding="10" cellspacing="5" bordercolcr="#66CCFF">部分的代码标记为设置表格内文字与边框的距离,在浏览器中预览可以看到文字与边框的距离效果,如图6.11所示。

在制作网页的同时对表格的边框进行相应的设置,可以很容易地制作出一些细线的表格。
本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-18
发布时间:2018-08-18 浏览次数:1245
浏览次数:1245


 18577088886
18577088886