怎么设置表格的背景
表格还可以设置不同的背景来美化表格,包括表格的背景颜色和背景图像的设置。
1.表格背景颜色bgcolor
表格的背景颜色属性bgcolor是针对整个表格的,bgcolor定义的颜色可以被行、列或单元格定义的背最颜色所覆盖。
语法:
<table bgcolor="背景颜色">
举例:
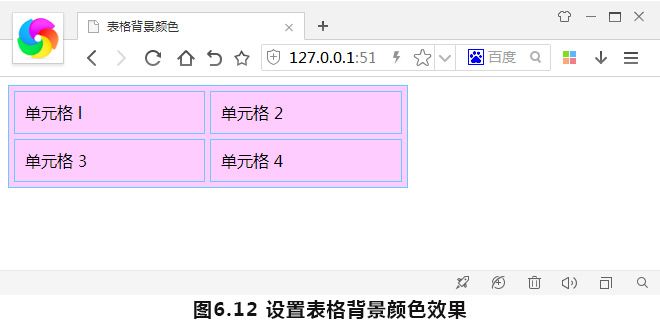
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>表格背景颜色</title> </head> <body> <table width="400" border="1" cellpadding="10" cellspacing="5" bordercolor="#66CCFF" bgcolor="#FFCCFF"> <tr> <td>单元格 l</td> <td>单元格 2</td> </tr> <tr> <td>单元格 3</td> <td>单元格 4</td> </tr> </table> </body> </html>
在代码中加粗部分的代码标记为设置表格的背景颜色,在浏览器中预览可以看到表格设置了水红色的背景,如图6.12所示。

2.表格背景图像
除了可以为表格设置背景颜色之外,还可以为表格设置更加美观的背景图像。
语法:
<table background="背景图像地址">
说明:
背景图像的地址可以为相对地址,也可以为绝对地址。
举例:
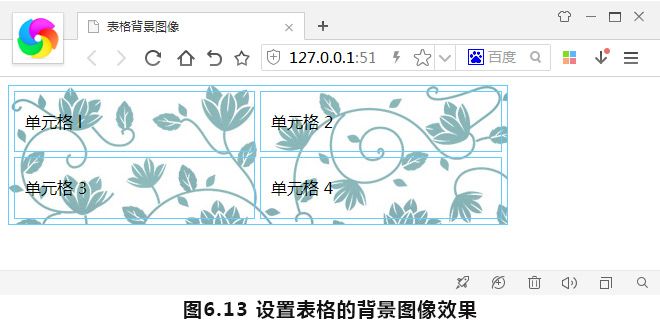
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>表格背景图像</title> </head> <body> <table width="500" height="140" border="1" cellpadding="10" cellspacing="5" bordercolor="#66CCFF" background="images/2.jpg"> <tr> <td>单元格 l</td> <td>单元格 2</td> </tr> <tr> <td>单元格 3</td> <td>单元格 4</td> </tr> </table> </body> </html>
在代码中加粗部分的代码标记为设置表格的背景图像,在浏览器中预览可以看到表格设置了背景图像的效果,如图6.13所示。

本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-18
发布时间:2018-08-18 浏览次数:1424
浏览次数:1424


 18577088886
18577088886