表格的行属性一——高度、边框颜色和背景
除了可以对表格整体设置相关属性,还可以对单独的一行单元格设置相关属性。下面就介绍行的高度、行的边框颜色、行的背景和行里内容的对齐方式设置等。
1. 高度控制 height
使用height可以设置行的髙度。
语法:
<tr height="行的高度">
举例:
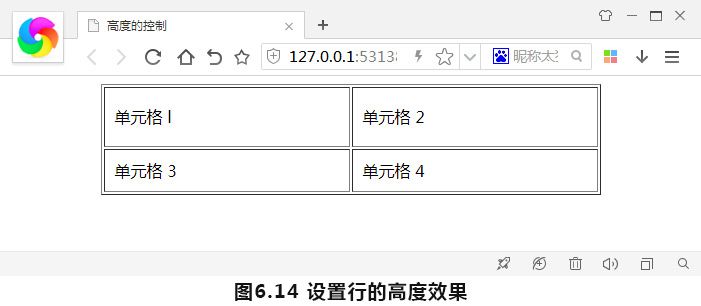
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>高度的控制</title> </head> <body> <table width="500" border="1" align="center" cellpadding="10" cellspacing="2"> <tr height="60"> <td>单元格 l</td> <td>单元格 2</td> </tr> <tr> <td>单元格 3</td> <td>单元格 4</td> </tr> </table> </body> </html>
在代码中<tr height="60">部分的代码标记为设置表格行的高度,在浏览器中预览,可以看到第1 行设置了60像素的高度,如图6.16所示。

2. 边框颜色 bordercolor
可以使用bordercolor属性设置行的边框颜色。
语法:
<tr bordercolor="边框的颜色">
举例:
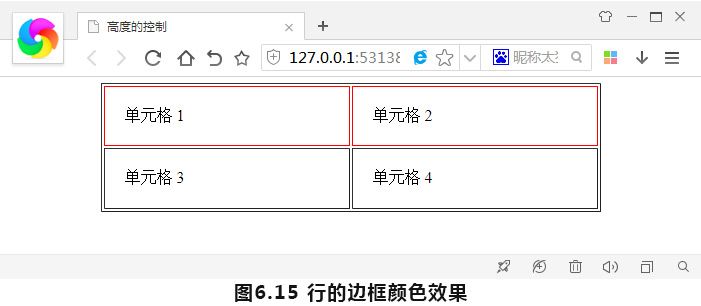
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>高度的控制</title> </head> <body> <table width="500" border="1" align="center" cellpadding="20" cellspacing="2"> <tr bordercolor="#FF0000" height="60"> <td bordercolor="#FF0000">单元格 1</td> <td bordercolor="#FF0000">单元格 2</td> </tr> <tr> <td>单元格 3</td> <td>单元格 4</td> </tr> </table> </body> </html>
在代码中<tr bordercolor="#FF0000" heightr="60">部分的代码标记为设置行的边框颜色,在浏览器中预览可以看到行设置了红色的边框效果,如图6.17所示。

3.行背景 bgcolor、background
行的bgcolor或backgrounds属性仅作用于当前行。这里设置的bgcolor颜色可以覆盖 <table>的bgcolor或background属性,不过会被单元格定义的背景颜色所覆盖。
语法:
<tr bgcolor="行的背景颜色">
说明:
默认设置为透明色,即和文档背景颜色相同。bgcolor颜色值可以为颜色名或16进制等命名方法。background可以选择图像的相对地址,也可以选择绝对地址。
举例:
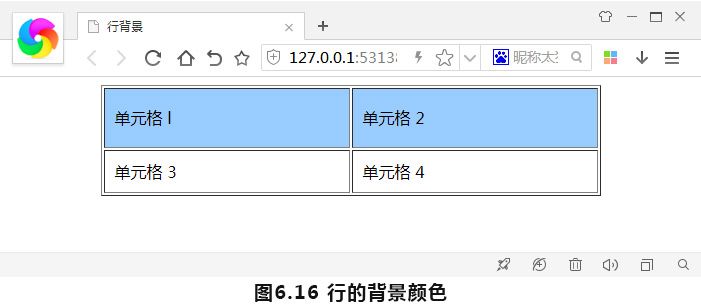
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>行背景 </title> </head> <body> <table width="500" border="l" align="center" cellpadding="10" cellspacing="2"> <tr bgcolor="#99CCFF" height="60"> <td>单元格 l</td> <td>单元格 2</td> </tr> <tr> <td>单元格 3</td> <td>单元格 4</td> </tr> </table> </body> </html>
在代码中<tr bgcolor="#99CCFF" height="60">部分的代码标记为设置表格行的背景,在浏览器中预览可以看到第1行设置了行的背景颜色,如图6.18所示。

有的网页中包含了大量的单元格,因此很容易让人眼花缭乱。在网页中适当地使用一些背景颜色,可以让表格变得清晰。
本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-19
发布时间:2018-08-19 浏览次数:1400
浏览次数:1400


 18577088886
18577088886