表格的行属性二——对齐方式
1.行文字的水平对齐方式align
<tr>的align属性用来控制表格当前行的水平对齐方式。它不受表格整体对齐方式的影响, 却能够被单元格的对齐方式定义所覆盖。
语法:
<tr align="水平对齐方式">
举例:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>行水平对齐方式</title> </head> <body> <table width="400" border="1" align="center" cellpadding="10"> <tbody> <tr align="left"> <td>全自动麻将桌(机)安全技术要求已正式发布</td> </tr> <tr align="center"> <td>麻将机首次列入家电行业</td> </tr> <tr align="right"> <td>使用自动麻将机的注意亊项</td> </tr> </tbody> </table> </body> </html>
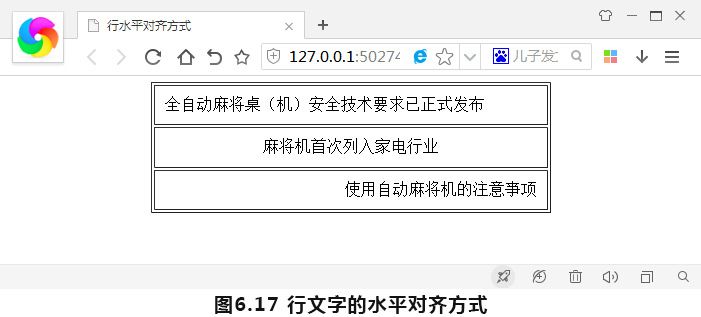
在代码中<tr align="left">、<tr align="center">、<tr align="right">部分的代码标记为设置表格行文字的对齐方式,在浏览器中预览,可以看到第1行文字左对齐、第2行文字水平居中对齐、第3行文字右对齐的效果,如图6.17所示。

2.行文字的垂直对齐方式valign
<tr>的valign属性用来控制表格当前行的垂直对齐方式。垂直对齐方式有3种,分别是 top、middle 和 bottom。
语法:
<tr valign="垂直对齐方式">
举例:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> </head> <body> <table width="400" border="1" align="center" cellpadding="10"> <tbody> <tr valign="top"> <td>全自动麻将桌(机)安全技术要求巳正式发布</td>. </tr> <tr valign="middle"> <td>麻将机首次列入家电行业</td> </tr> <tr valign="bottom"> <td>使用自动麻将机的注意事项</td> </tr> </tbody> </table> </body> </html>
在代码中<tr valign="top">、<tr valign="middle">、<tr valign="bottom">部分的代码标记为设置表格行文字的对齐方式,在浏览器中预览,可以看到第1行文字顶端对齐,第2行文字居中对齐,第3行文字底部对齐,如图6.18所示。

本文内容摘取于《网页制作》,仅供参考学习用途!


 发布时间:2018-08-20
发布时间:2018-08-20 浏览次数:1631
浏览次数:1631


 18577088886
18577088886